"okay...how do you put a picture at the top of your page????"first off, it took me a lot of searching to find what i was looking for. when i started back up with this blog thing i wanted it to look a specific way and the "built in" blogger templates just weren't cutting it for me. so after much time i found what i was looking for.
click to read more [+/-]
i found a template called "pure" at this site. just to let you know this process has you replacing your current template html with new "code". it's quite an easy process but could be intimidating if you've never done anything like it before.
when you download the template it has a text file with the html code (what looks like gibberish) and some picture files. instructions of what to do with those files are at the bottom of the site.
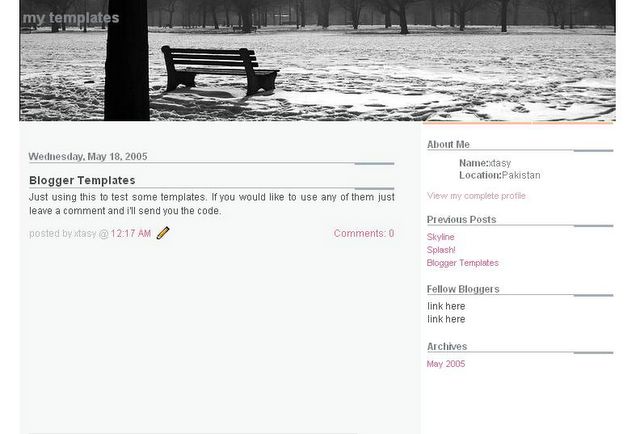
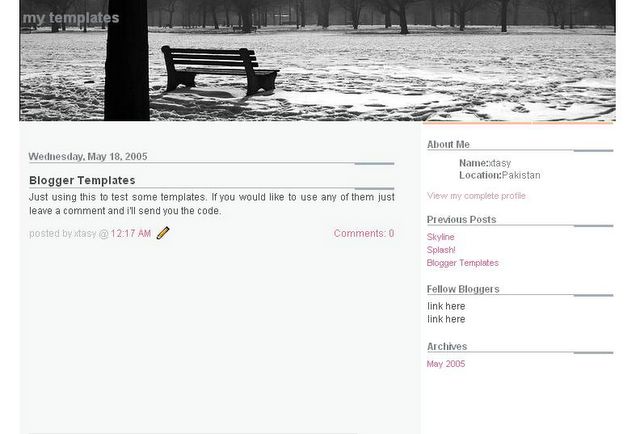
first, simply follow the instructions and then you'll end up with a blog that looks like the one in the picture.
(sidenote: you'll want to first copy the code for your links in the sidebar to a notepad file, since replacing the template will delete those links. you'll still keep all your posts and comments just anything you've added or changed to the sidebar will need to be put back in. so if you copy and paste that "code" into a notepad file and then copy and paste it back once you've set up the new template, it'll save some time.)
 so all i did was tweak the code. first i got the dimensions of the "park bench" picture (738x154) and then i took one of my own pictures and resized and then cropped it to this size. i personally use gimp; which is like photoshop but free. but there's plenty of methods to do it.
so all i did was tweak the code. first i got the dimensions of the "park bench" picture (738x154) and then i took one of my own pictures and resized and then cropped it to this size. i personally use gimp; which is like photoshop but free. but there's plenty of methods to do it.
then i found the part of the code in the /* -- layout -- */ section that referenced the park bench picture "img002.jpg " url and replaced it with the url of my new picture at photobucket.
and "presto!" you've got a new header picture. now if you're really adventurous you can get into changing the colors of everything like i did for my site. colors in the code are represented by a six digit "code" (letters and/or numbers). like the hex code, as it's called, for white is #ffffff. the possibilities here are numerous. changing the background color, color of normal text, title text, link text, visited link text, hovered link text, etc., etc.
i also went on to change the size of the header picture. as mentioned before the original demensions are (738x154) but i thought that was too skinny to see faces of the pictures i was resizing and cropping. so just after the code where you replace the "img002.jpg" there's a section to change the "height"; simply change it to whatever height your cropped picture is. i don't go too much more. 220px is the most i've done, right now it's set to 185px. the bigger it is then visitors see mostly picture in their screen and would have to scroll down to see your most recent post.
anywhoo, now i just resize and crop a new picture maybe once a week, upload to photobucket, and then change that part of the code in the template to get a new picture! (hmmm, i hadn't thought of it before, but now that i think about it i could even make a "slideshow like the one of anna below" and reference that to have an even cooler header. as long as all the images were cropped to the same size.
anyways, that was a mouthful (or should i say "handful" since i typed it?) hope it gets you the results you're looking for. and as i said above save a copy of your current template so you can always revert back to it if this process doesn't go right for you. it does take a bit of tweaking but it's well worth it.
if you have any questions; leave me a comment or msn me or google talk or maybe just give me a call. if you're someone i don't know you can get my email from my profile page. :-)
good luck!
first let me say since you're changing your template code it's a good idea to copy and paste the current code into a notepad file and save in case something goes awry.
when you download the template it has a text file with the html code (what looks like gibberish) and some picture files. instructions of what to do with those files are at the bottom of the site.
first, simply follow the instructions and then you'll end up with a blog that looks like the one in the picture.
(sidenote: you'll want to first copy the code for your links in the sidebar to a notepad file, since replacing the template will delete those links. you'll still keep all your posts and comments just anything you've added or changed to the sidebar will need to be put back in. so if you copy and paste that "code" into a notepad file and then copy and paste it back once you've set up the new template, it'll save some time.)
 so all i did was tweak the code. first i got the dimensions of the "park bench" picture (738x154) and then i took one of my own pictures and resized and then cropped it to this size. i personally use gimp; which is like photoshop but free. but there's plenty of methods to do it.
so all i did was tweak the code. first i got the dimensions of the "park bench" picture (738x154) and then i took one of my own pictures and resized and then cropped it to this size. i personally use gimp; which is like photoshop but free. but there's plenty of methods to do it.then i found the part of the code in the /* -- layout -- */ section that referenced the park bench picture "img002.jpg " url and replaced it with the url of my new picture at photobucket.
and "presto!" you've got a new header picture. now if you're really adventurous you can get into changing the colors of everything like i did for my site. colors in the code are represented by a six digit "code" (letters and/or numbers). like the hex code, as it's called, for white is #ffffff. the possibilities here are numerous. changing the background color, color of normal text, title text, link text, visited link text, hovered link text, etc., etc.
i also went on to change the size of the header picture. as mentioned before the original demensions are (738x154) but i thought that was too skinny to see faces of the pictures i was resizing and cropping. so just after the code where you replace the "img002.jpg" there's a section to change the "height"; simply change it to whatever height your cropped picture is. i don't go too much more. 220px is the most i've done, right now it's set to 185px. the bigger it is then visitors see mostly picture in their screen and would have to scroll down to see your most recent post.
anywhoo, now i just resize and crop a new picture maybe once a week, upload to photobucket, and then change that part of the code in the template to get a new picture! (hmmm, i hadn't thought of it before, but now that i think about it i could even make a "slideshow like the one of anna below" and reference that to have an even cooler header. as long as all the images were cropped to the same size.
anyways, that was a mouthful (or should i say "handful" since i typed it?) hope it gets you the results you're looking for. and as i said above save a copy of your current template so you can always revert back to it if this process doesn't go right for you. it does take a bit of tweaking but it's well worth it.
if you have any questions; leave me a comment or msn me or google talk or maybe just give me a call. if you're someone i don't know you can get my email from my profile page. :-)
good luck!

1 comment:
sound like a lot of work. all the time and effort to have the coolest blog.
Post a Comment